Sketch+Zeplin 分分钟搭建设计系统
设计师与前端的沟通错位太常见了,两者在“界面元素”和“交互动作”上的理解往往会有差异。不过Zeplin出现了,它是一款能够帮助前端更好地理解设计师意图,而设计师又能快速得到前端反馈的协作应用。
Zeplin的操作很简单, 用户将Sketch制作的UI界面导入Zeplin,应用会自动进行一系列识别:右侧会显示UI界面的配色和字体等信息,当鼠标移到UI界面的图标时,还会自动显示功能图标的位置、大小等参数。另外Zeplin还支持修改规则,比如添加色板、更改字体,以及编程语言在Obeject-C和Swift之间的转换。用户还可以直接在UI界面上进行标记,添加文字备注等。多人协作的情况下,这些更改都会同步到每个人。

Zeplin出现之前,在早期PS时代都是用马克曼给界面标注,sketch出现之后,有类似measure这样的插件可以实现自动标注,但使用上还是很繁琐,得到的产出物也并不方便工程师使用。

我们标注的稿子大部分都是如上图所示,标注和效果图合在一起,标注会遮挡内容,并不利于浏览。一般要出两套图,一套标注,一套效果图。
在使用马克曼标注时,很多设计师无法确定哪些信息需要标注,大多的处理方法是把所有间距元素都标注上,但其实有些信息是不必要的,这样反而不利于工程师浏览。
其次,当项目的页面很多时,标注会占用一部分时间,开发做好界面,进行视觉验收的时候,还要截图再标明视觉错位的地方,如果是安卓有多个尺寸,还要出多个标注稿。对于迭代比较快的团队来说,标注是一件耗时耗力的事情。
Zeplin的出现就是为了解决以上沟通错位的问题,设计师不用再为标注劳心,工程师看设计稿的效率也提高了,一举两得。
基础使用介绍
Zeplin 对于专业人员来说很好上手,创建一个 Project,你可以看到软件支持 Android、iOS、Web 三种工作环境,另外开发者还提供可实验性质的 Mac OS X 软件开发环境。

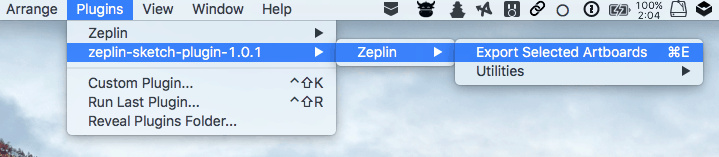
此时到 Sketch 里找到 Menubar – Plugins 目录,如果你安装了 Zeplin 专为 Sketch 开发的插件,可以直接在插件目录里选择“Export Selected Artboards”将文件导入 Zeplin,这个速度很快。

作为项目人员,你可以随时通过软件和 Web 版进入 Project 对原稿进行标注(添加 Note,与对方就产品进行沟通),设计师可以制作 Style Guide,包括字体样式、色彩构成、Icon 样例、常用间距等内容。
作为一款项目组协同工作软件,Zeplin 可以让团队成员一共参与整个原稿的交流工作,项目创建者只需输入其他同事的邮箱或 Zeplin 账户名即可发出邀请。而如果当前工作环境不是 Mac,你也仍然能通过 Web App 参与工作。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室